Net zoals wielerploegen vaak hun outfits aanpassen ter gelegenheid van het nieuwe jaar (na een verandering van sponsor(s) of gewoon om hun outfits te moderniseren), heeft velowire ook het nieuwe jaar gekozen om zijn outfits te veranderen.
Nou, eindelijk, zou je kunnen zeggen, en ik begrijp het! Ik was al een tijdje van plan om alles te veranderen, maar ik had er gewoon de tijd niet voor! Nu is de tijd dan eindelijk gekomen om de site te vernieuwen met een ontwerp dat beter bij de tijd past en ... tegelijkertijd zich automatisch aanpast aan weergave op mobiele apparaten, zodat je de inhoud overal kunt raadplegen (computer, mobiel of tablet).
LEES VERDER NA DEZE ADVERTENTIE
Een gedateerd ontwerp!
Het design van velowire.com is al minstens vijftien jaar* onveranderd en was ... op zijn zachtst gezegd ... verouderd! Toen paris.thover.com plaatsmaakte voor velowire.com in juni 2011 was het design al identiek, alleen de kleuren waren voor die gelegenheid veranderd. Sindsdien is de smartphone een belangrijke rol gaan spelen (als voorbeeld: ondanks het feit dat het helemaal niet was aangepast, kwam ongeveer 70% van de bezoekers van velowire.com via een smartphone of tablet in 2023!) en daarom was het belangrijk om ervoor te zorgen dat de site zich aanpast aan de schermgrootte van het apparaat waarmee hij wordt bezocht.Hoewel dit al een jaar of tien op mijn "todo-lijstje" stond, heb ik al die tijd voorrang gegeven aan het produceren van inhoud (en aan mijn persoonlijke leven, dat geef ik toe!) boven het aanpassen van het design, en dit werd nu echt een probleem!
Een nieuw ontwerp om 2024 mee te beginnen
Met het nieuwe jaar voor de deur ontstond het idee om een radicaal ander ontwerp te maken dan het vorige en tegelijkertijd de site 'responsive' te maken, zodat hij perfect bekeken kan worden op een smartphone.Met een beetje hulp van mijn vriend ChatGPT om de basis van de site te maken (vertrouw hem niet blindelings, je moet nog steeds weten hoe je HTML en CSS moet ontwikkelen om een functionele site met de gewenste look te maken, maar hij biedt een goed uitgangspunt), heb ik deze rustige periode in december benut om aan de gewenste look te werken.
Heel bewust heb ik gekozen voor een "dark mode" look, omdat dit verschillende voordelen heeft:
- een exclusievere weergave
- minder licht wat de ogen van de lezer 'aanvalt'
- de mogelijkheid om je langer te concentreren achter een scherm (de lichtmodus is vermoeiend voor de ogen vanwege de hoge intensiteit van wit licht, en dit is nog duidelijker zichtbaar wanneer het donker is, vooral op een smartphone)
- de bijbehorende vermindering van blauw licht voorkomt problemen met inslapen en doorslapen (ik zou hier niet verantwoordelijk voor willen zijn! 😀; het thema dat voor de site is gemaakt filtert blauw licht echter niet helemaal weg, we hebben heldere kleuren nodig om het aantrekkelijk te houden 😄)
- het maakt de site toegankelijker, omdat de donkere modus de informatie beter zichtbaar maakt voor slechtzienden en kleurenblinden
- lager energieverbruik, gegenereerd door de raadpleging van de site: als een zwarte pixel wordt vertoond betekent dit dat deze uitgeschakeld is en deze verbruikt dus geen energie; de andere pixels met kleuren die dicht bij zwart liggen verbruiken ook minder energie - dit is belangrijk, vooral als je op een smartphone zit
- een voordeel in het ontwerp van de site, omdat een donkere of zwarte achtergrond het gemakkelijker maakt om kleuren te gebruiken, zoals ik nu kan doen door elk van de kleuren toe te passen waaruit het velowire-logo bestaat: groen, geel, goud, rood en blauw.
De "donkere modus" van dit ontwerp kan ook een paar nadelen hebben, die ik hier niet noem. Ik ben dan ook benieuwd naar uw reactie op deze keuze, en eventueel over andere design-elementen van het nieuwe jasje van de site!
Andere elementen die bewust zijn geïntroduceerd in dit ontwerp: een balk bovenaan en een balk onderaan die vast blijven staan, waarbij de inhoud tussen de twee beweegt. Dit werkt net zo goed op mobiele apparaten als op computers. Vanwege het ruimtegebrek op mobiel kan de bovenste balk echter niet het hele menu bevatten. Het menu wordt daarom gepresenteerd in de vorm van een "hamburgermenu", gebaseerd op de door iedereen gebruikte conventie om het menu achter een pictogram van 3 horizontale balken te plaatsen. Op deze manier blijft een aantal zaken (toegang tot de startpagina, de zoekmachine, het wijzigen van de taal, het menu, sociale netwerken en copyright- en contactgegevens) te allen tijde toegankelijk, ongeacht de inhoud die u bekijkt of waar u zich bevindt op de pagina in kwestie.
Een groter gebruik van pictogrammen binnen de site is ook een van de keuzes die zijn gemaakt als onderdeel van het herontwerp. Ze zijn gemakkelijk te herkennen en helpen bezoekers bij het maken van keuzes in het menu of het begrijpen van de weergegeven informatie.
De weergave van 'live' inhoud (tv-programma's of geschreven verslaggeving van een wielerwedstrijd) is ook gewijzigd en wordt zichtbaarder, zonder afbreuk te doen aan het bekijken van andere inhoud. Ik zal in de nabije toekomst ook een paar nieuwe ontwerpelementen in de artikelen introduceren, zoals de manier waarop commentaar van mensen die in een artikel worden geciteerd, wordt vermeld.
Tot slot zou de weergave van advertenties iets evenwichtiger moeten zijn dan in de vorige versie van de site. Advertenties zijn nog steeds nodig om de site te laten overleven (hosting kost veel en advertenties betalen dat tenminste, maar voor de tijd die eraan besteed wordt, is het onrealistisch om te denken dat dat vergoed kan worden!)
Tot slot, zoals hierboven vermeld bij de voordelen van de "donkere modus", wilde ik meer verschillende kleuren kunnen gebruiken (en de kleuren van het logo lenen zich hier heel goed voor!) binnen de inhoud, om bepaalde delen van de inhoud beter te kunnen benadrukken.
Er zijn nog enkele optimalisaties mogelijk om het meeste uit dit nieuwe ontwerp te halen (met name in de rendering op mobiel). Deze zullen de komende weken en maanden worden geïmplementeerd, maar zouden niet tot radicale veranderingen moeten leiden (ik denk bijvoorbeeld aan de manier waarop etappes en uitslagen op mobiele apparaten worden weergegeven in de UCI wielerkalender).
LEES VERDER NA DEZE ADVERTENTIE
Een blik op voor en na
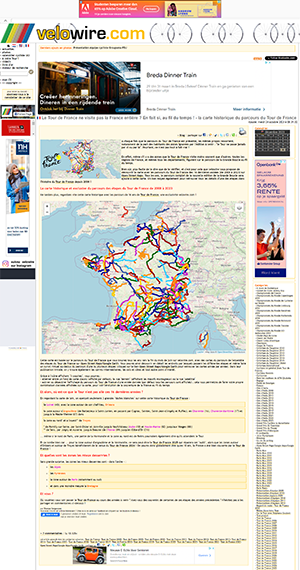
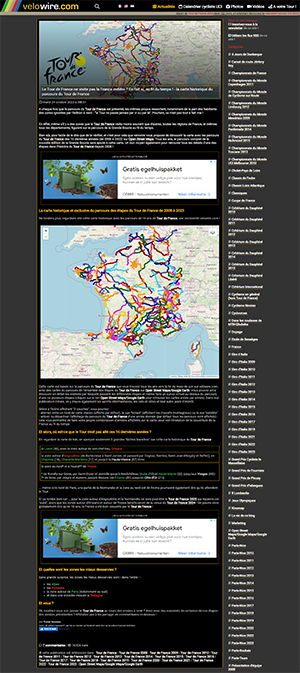
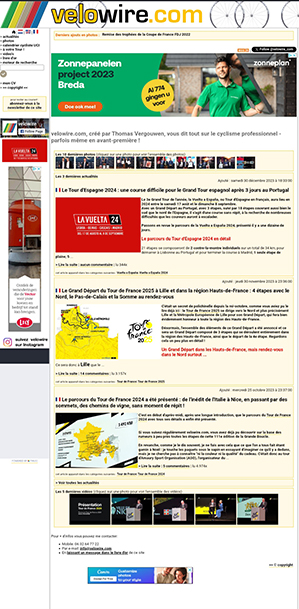
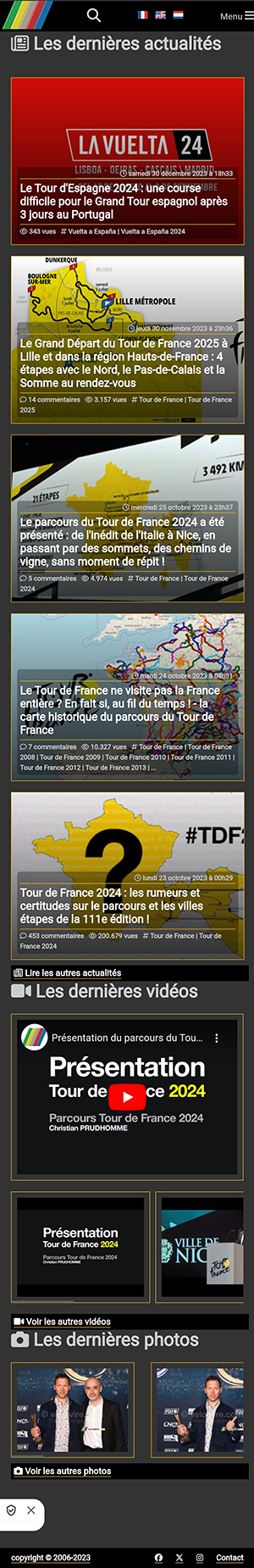
Ik ben er niet nostalgisch over, maar een voor-en-na vergelijking laat zien hoeveel verandering (en vooruitgang!) deze site revisie vertegenwoordigt.Hier vindt u een aantal voor-en-na voorbeelden:
En nieuwe projecten ...
Nu de site mobiel compatibel is, biedt dit de mogelijkheid om een mobiele applicatie te ontwikkelen, voor Android en iOS, zodat je velowire nog gemakkelijker kunt gebruiken op je mobiel. Dit maakt het bijvoorbeeld mogelijk om kaarten van wielerwedstrijden te integreren in een speciale sectie, waardoor je jezelf bijvoorbeeld op de kaart kunt positioneren ten opzichte van het parcours!En heeft u nog andere ideeën voor velowire? Aarzel niet om het me te laten weten in de reacties hieronder!door Thomas Vergouwen
Vond u dit artikel interessant? Laat het uw vrienden op Facebook weten door op de buttons hieronder te klikken!
1 reactie | 2426x bekeken
dit artikel is geplaatst in: Het leven van deze site













 door marco1988 over
door marco1988 over